Ein Gastbeitrag von Salome
Ist dir Klimaschutz wichtig?
Und wusstest du, dass man auch durch die Gestaltung des eigenen Internetauftritts zum Klimaschutz beitragen kann?
Was macht eine CO2-neutrale und klimafreundliche Homepage aus?
Daten verbrauchen Energie und je größer die Datenmenge, desto höher der Energiebedarf. Grade im Bereich Webdesign werden durch unnötig aufgeblähte Webseiten oft Ressourcen vergeudet. Dabei ist es eigentlich ganz einfach, hier den ökologischen Fußabdruck klein zu halten. Wichtig sind zum Beispiel:
- ein Webhoster, der erneuerbare Energien verwendet
- effizienter und sauberer Code
- möglichst Verzicht auf Datenmonster wie Multipurpose-Themes
- schlanke PlugIns
- gut optimierte Grafiken und Bilder
- websichere Schriften
- Minimierung von CSS und Javascript
- Caching
- Reduzierung von Tracking-Scripten
Die Schonung von Ressourcen hilft der Umwelt. Aber mit einer CO2-neutralen oder einer CO2-armen Webpräsenz tust du nicht nur was für das Klima, sondern auch für dich.
Deine Vorteile einer klimaneutralen oder klimafreundlichen Homepage:
- Schlanke Seiten werden schnell geladen und das freut den Nutzer / die Nutzerin sehr, besonders, wenn deine Internetseite über Smartphone besucht wird.
- Eine schnelle Ladezeit kann sich positiv auf das Google-Ranking auswirken. Das bedeutet, deine Seite wird im Netz besser gefunden.
- Vielleicht wissen es auch deine Kunden zu schätzen, wenn du einen CO2-neutralen Internetauftritt besitzt?
Mittlerweile gibt es übrigens einige Anbieter, die Siegel für eine klimaneutrale Homepage anbieten. Meist versprechen sie, als Kompensation für den Energieverbrauch Bäume zu pflanzen. Sicher gut, aber wäre es nicht besser, von vorneherein auf das Datenvolumen zu achten?

Bei Auftritt1 Webdesign passiert genau das. Eine hier erstellte Webseite verbraucht nur genau so viel Energie wie nötig ist, um den Wünschen des Kunden / der Kundin gerecht zu werden. Schnelle Ladezeit und geringere Umweltbelastung: funktionelles Webdesign zahlt sich in mehr als einer Hinsicht aus.
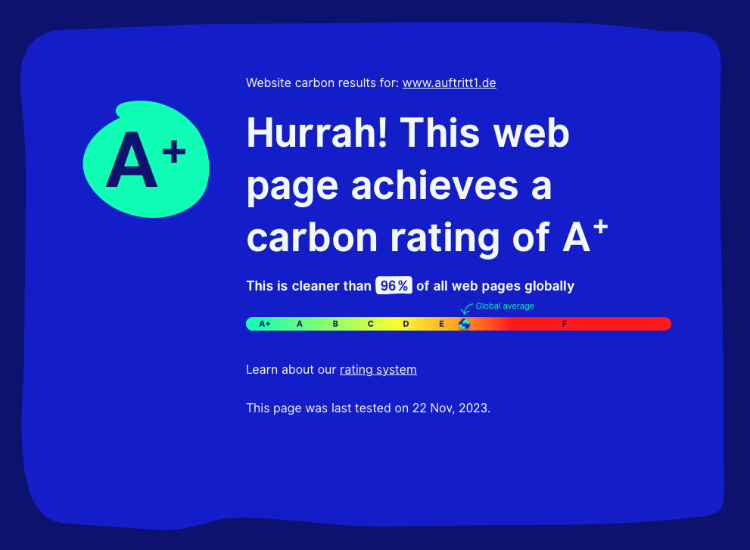
Auf der Seite Websitecarbon kannst du übrigens den ökologischen Fußabdruck deiner oder anderer Seiten berechnen lassen. Über The Green Web Foundation kannst du prüfen, ob dein Hoster „Grüne Energie“ verwendet. Weiterführende Informationen zu nachhaltigem Webdesign findest du hier.