Funktionelles
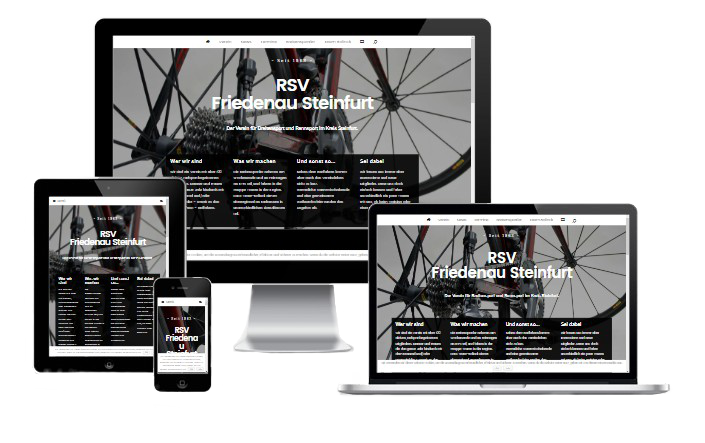
Responsive Webdesign
für mobile Endgeräte

Funktionelles Webdesign aus Aachen
Responsive Webdesign! Was bedeutet das?
Vereinfacht formuliert, werden bei responsive Webdesign der Inhalt und die Darstellung für mobile Endgeräte angepasst und optimiert. Der entscheidende Vorteil ist, egal ob Smartphone, Tablet PC oder Desktop, Ihre Website wird immer nutzerfreundlich dargestellt. In unserer Wahrnehmung ist dies heute absolut unverzichtbar und kann Ihnen einen Vorsprung gegenüber den Mitbewerbern sichern.
WordPress unterstützt die responsive Bereitstellung der Website auf unterschiedlichen Geräten von Haus aus. Das bedeutet, Bilder werden proportional dem Ausgabegerät angepasst und der Text wird in einer gut lesbaren Schriftgröße ausgeliefert. Die Navigation auf Ihrer Website ist problemlos möglich, dadurch erhöhen Sie die Nutzererfahrung deutlich.
Bezeichnen wir dies mal als Basisvariante und widmen uns jetzt der zusätzlich optimierten Darstellung für diverse Endgeräte. Der Königsweg bietet weit mehr Möglichkeiten. Die Ausgabe Ihrer Website kann für unterschiedliche mobile Endgeräte optimiert dargestellt werden, indem Inhalte differenziert ausgeliefert werden.
Wird Ihre Website mit einem Smartphone aufgerufen, erscheint zum Beispiel ein anderes Bild oder Bildformat als auf dem Desktop-PC. Dieses ist für die Bildschirmproportion eines Smartphones angepasst. Das Ergebnis ist meist optisch ansprechender und das Datenvolumen kann erheblich reduziert werden. Als weiteres Beispiel kann auch gegenüber der Desktopvariante ein kürzerer oder anderer Text angezeit werden.

Warum Responsive Webdesign auf dem Smartphone?
Ein kleineres und für die Bildschirmproportion angepasstes Bildformat und weniger Text reduzieren das Datenvolumen erheblich und deshalb lädt Ihre Website messbar schneller. Das ist besonders relevant für eine hohe Nutzererfahrung und hat zudem den Vorteil, bei Aufrufen aus dem Mobilfunknetz den Datenverbrauch zu schonen.
Der Aufwand für die optimierte Variante des responsive Webdesign ist ungleich größer als bei der Basisvariante. Hier gilt es abzuwägen, wie das Kosten-/ Nutzenverhältnis ist. Je nach Zielgruppe gibt es unterschiedliche Zielsetzungen, welche individuelle Berücksichtung finden.
Die bekannteste und meist genutze Suchmaschine weltweit, bietet sogar ein kostenfreies Analystool an, um die mobile Nutzererfahrung (Rankingfaktor) einer Website zu prüfen. Testen Sie einfach mal selbst, wo Sie jetzt stehen oder auch Ihre Mitbewerber.
Hier geht es zu den Pagespeed Testtools.
Unsere Mindestanforderung bei der Erstellung von Websites
Abschließend noch ein paar Angaben zu unseren Mindestanforderung was die Nutzererfahrung betrifft. Als Ergebnis streben wir ein Minimum von 90/100 an, liegen im Schnitt jedoch deutlich besser. Bei der Seitenladezeit ist unser Ziel, unter eine Sekunde zu bleiben.
Zum Beispiel können nicht immer alle Bilder oder Grafiken so optimiert werden, dass sie noch ansprechend aussehen.
Wenn eine Website überwiegend von Bildern „lebt“, wie beispielsweise der Internetauftritt eines Fotografen, liegt die Priorität bei verlustfrei optimierten Fotos. Diese sind dann manchmal für die Testtools nicht optimiert genug und der Score entsprechend niedriger.
Aber was nutzt es dem Fotografen, wenn die Website einen perfekten Score erreicht, die Bilder aber schauderhaft aussehen?
Wir wägen immer individuell ab, in welchem Maße eine Optimierung Sinn macht.